
Build Vue Forms Powered by Basin
In this guide, we'll show you how to quickly add a contact form to your Vue project and connect it to Basin.
Basin is a no code form backend that pairs nicely with static site generators, jamstack tools and frontend development frameworks like VueJS.
Vue is a popular framework built on top of standard HTML, CSS, and JavaScript. It provides a declarative and component-based programming model that helps you efficiently develop user interfaces of varying complexity levels.
By following this guide, you'll have a working contact form on your Vue app that sends you email notifications when people submit.
Requirements
You'll need a Basin account, which you can create for free here, and a web project built with Vue. If you don't already have an existing Vue project, we'll go through the process of creating a sample project and contact form in the steps that follow.
If you’re not familiar with Vue or how it works, be sure to check out the official documentation to learn more before getting started.
Why use Basin for Vue forms?
Creating a form is a relatively straightforward process, however, building and maintaining a backend to handle those form submissions is a completely different story. Out of the box, Vue apps scaffolded with tools like create-vue don't include any built-in way to handle forms. One could go down the "roll your own" form backend path, but this is a treacherous road as there are numerous things to consider like data sanitization and protecting against security threats.
The good news is a form backend service like Basin can make this process exponentially simpler — saving you time and sanity. Here's how:
- Minimal to no maintenance: Basin takes the complexity out of form building. Instead of adding a bunch of logic to handle submission data, you simply set up the form to your liking, pass the form endpoint as the value for the `action` field and, Basin handles the rest. No complicated logic is required.
- Enhanced security: Basin uses best-in-class cloud technology to ensure the safety and security of all collected form data. With automatic spam filtering and multiple layers of protection against bots, your inbox will stay squeaky clean and you can have peace of mind knowing that your form data is being handled securely.
- Endless integration possibilities: Basin gives you the tools to send your form data to popular third-party services, making data management easier. We have built-in support for Webhooks, Slack, and Zapier integrations, and we’ll be adding support for more native integrations in the future.
- Versatile data processing capabilities: Instead of relying solely on an email service provider, Basin provides you with multiple ways to process and manage your form submission data. You can export the data in CSV or XLSX format or use the developer-friendly API to access it easily.
- Fully customizable: Outsourcing your form backend to Basin doesn't mean you have to compromise on customization. Basin gives you complete control of the form building and frontend user experience. You can build HTML or Javascript forms with specific form elements and styles to suit your needs. You can also create custom branded emails and auto-response emails that match your brand identity.
Step 1 — Create a new Vue project
Let's setup a project by following the steps in Vue's Quick Start documentation. In your terminal, run the following command:
npm init vue@latestThis command will install and execute create-vue, the official Vue project scaffolding tool. The CLI will then present you with prompts for a number of optional features such as TypeScript and testing support. Once all questions are answered, it will begin scaffolding your project and provide instructions for navigating to your site and running it locally.
Go to the new directory for the new website:
cd project-nameInstall the dependencies:
npm installStart the web server locally:
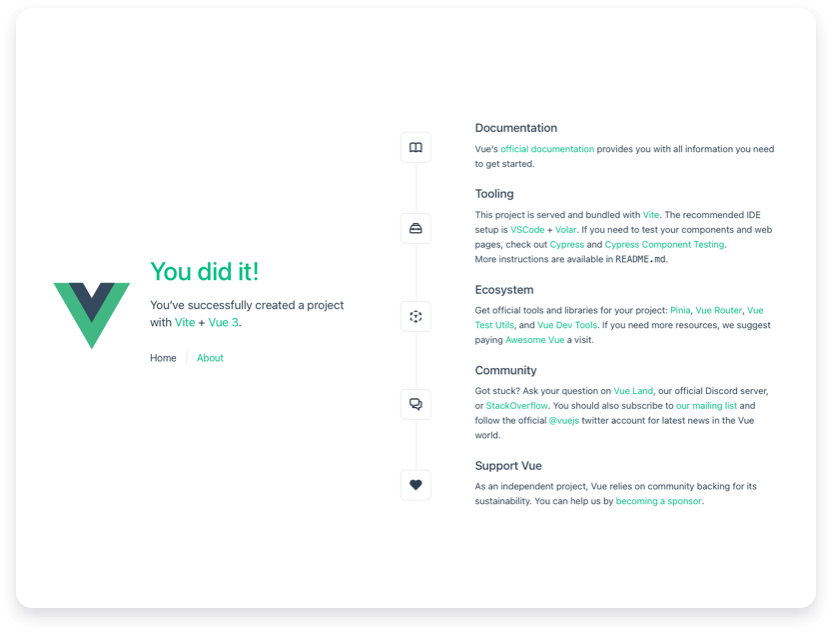
npm run devNavigate to http://127.0.0.1:5173/ in your browser and you should now see the sample site with the following screen:

Congrats! You’ve successfully created a project with Vue. Next, we'll look at how to add a basic contact form to the project.
Step 2 — Create a Form Endpoint in Basin
After logging in to your Basin account, you can create a new form endpoint from the Forms index page. Simply fill out the fields and click “Create Form”. You'll use this same process for every form endpoint you create.
After your new form endpoint is created, it will appear in the My Forms list. Select it to view the Submissions page, where you can see the inbox, check form performance analytics, and access additional features like integrations, mailer settings, etc.
You'll also notice a form endpoint URL located on the right side of the screen under the sub navigation. Copy this URL, as you will use it in the next step to link Basin to the new contact form in your VueJS project.
Step 3 — Create and Connect your Vue Form
Now that you have created a new form endpoint in Basin, you can wire it up to be used with any contact form in your Vue project.
Open up the App.vue file within the src directory and replace everything in the file with the following code block:
<template>
<body>
<h1>Vue Contact Form</h1>
<form action=“https://usebasin.com/f/” method=“POST”>
<label htmlFor=“name”>Name: </label>
<input type=“text” name=“name” id=“name” required />
<label htmlFor=“email”>Email: </label>
<input type=“email” name=“email” id=“email” required />
<label htmlFor=“message”>Leave a Message </label>
<textarea id=“message” name=“message” rows=“5" cols=“33” />
<button type=“submit”>Submit</button>
</form>
</body>
</template> Note the use of the [name] attribute on the input elements. When creating a new form endpoint, this attribute is required on each input. This allows for the proper association between the name and input value when the form data is submitted.
Within your new form code block, paste the Basin form endpoint URL into your form’s [action] attribute. In order for your form to submit to Basin, the <YOUR_FORM_ID> in your form code needs to match the ID of the endpoint you created in the previous step.
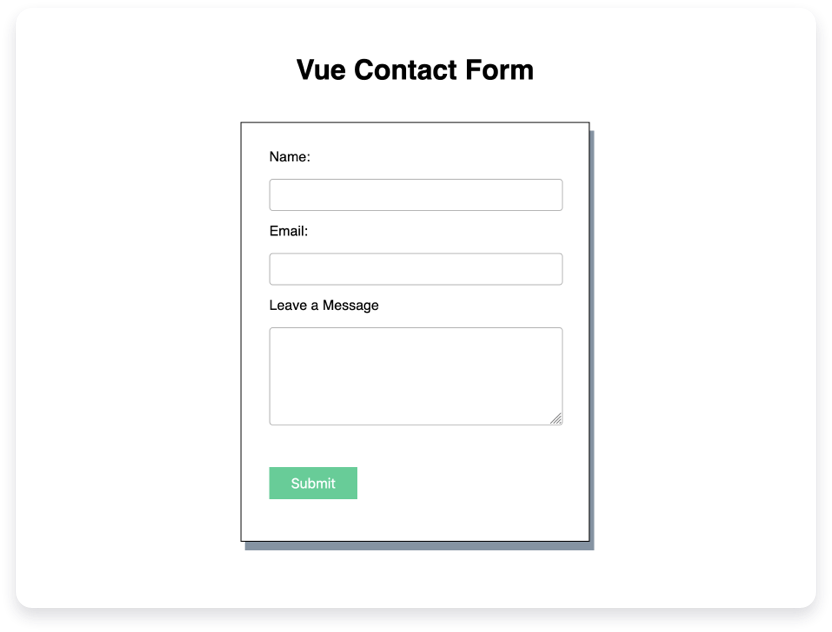
Now when you navigate back to http://127.0.0.1:5173/ in your browser, you should see a form that looks something like this:

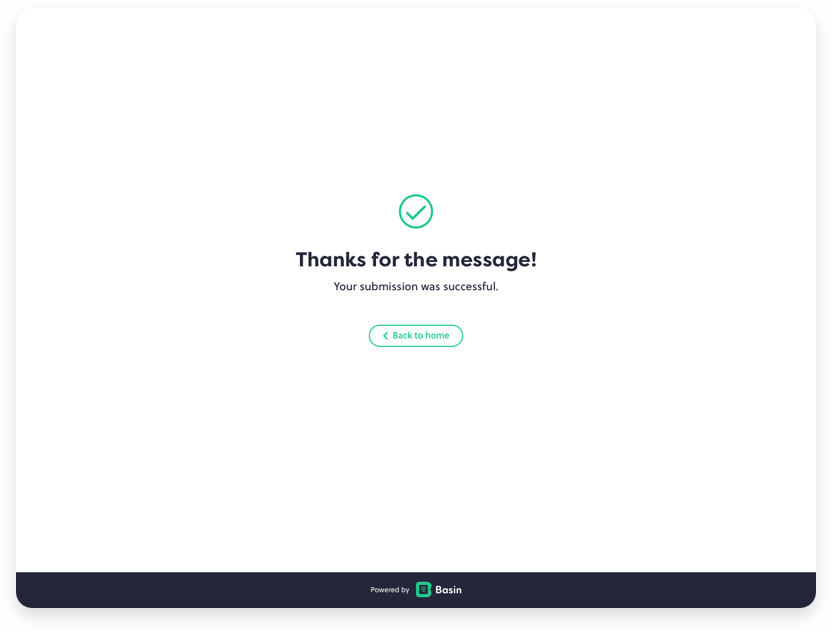
And that's it! Now after filling out and submitting the form you should see the default submission success page displayed.

In addition, after submitting you should see a new message in the forms inbox when viewing your form's Submissions tab in Basin.
Congrats! Basin is now powering the contact form on your Vue app!
Conclusion
In this guide, you learned how quick and easy it is to get a Basin form backend up and running with Vue. To learn how Basin works with other jamstack frameworks, static site generators, and CMS platforms, check out our other step-by-step installation guides.
In addition, view our Plans and Pricing for a full breakdown of features to see how Basin can add value to your workflow and grow with your needs.
Thanks for reading, and happy form building!
Have questions or need help with something specific? Read the docs or get in touch.