
Build Svelte Forms Powered by Basin
In this guide, we'll show you how to quickly add a contact form to your Svelte project and connect it to Basin.
Basin is a no-code form backend that pairs nicely with static site generators, jamstack tools, and frontend development frameworks like Svelte.
Svelte is a popular web framework that is used for building fast applications. It is similar to JavaScript frameworks such as React and Vue, which share a goal of making it easy to build slick interactive user interfaces.
By following this guide, you'll have a working contact form on your Svelte website or app that sends you email notifications when people submit.
Requirements
You'll need a Basin account, which you can create for free here, and a web project built with Svelte. If you don't already have an existing Svelte project, we'll go through the process of creating a sample project and contact form in the steps that follow.
If you’re not familiar with Svelte or how it works, be sure to check out the official documentation to learn more before getting started.
Why use Basin for Svelte forms?
Creating a form in the frontend is a pretty straightforward process, however, building and maintaining a backend to handle form submissions isn't so simple. There are numerous things to consider like data sanitization and protecting against security threats. The good news is a form backend service like Basin can make this process exponentially simpler — saving you time without the massive engineering lift. Here's how:
- Minimal to no maintenance: Basin takes the complexity out of form building. Instead of adding a bunch of logic to handle submission data, you simply set up the form to your liking, pass the form endpoint as the value for the `action` field and, Basin handles the rest. No complicated logic is required.
- Enhanced security: Basin uses best-in-class cloud technology to ensure the safety and security of all collected form data. With automatic spam filtering and multiple layers of protection against bots, your inbox will stay squeaky clean and you can have peace of mind knowing that your form data is being handled securely.
- Endless integration possibilities: Basin gives you the tools to send your form data to popular third-party services, making data management easier. We have built-in support for Webhooks, Slack, Zapier, and Google Sheets integrations, and we’ll be adding support for more direct integrations in the future.
- Versatile data processing capabilities: Instead of relying solely on an email service provider, Basin provides you with multiple ways to process and manage your form submission data. You can export the data in CSV or XLSX format or use the developer-friendly API to access it easily.
- Fully customizable: Outsourcing your form backend to Basin doesn't mean you have to compromise on customization. Basin gives you complete control of the frontend user experience. You can build HTML or Javascript forms with specific form elements and styles to suit your needs. You can also create custom branded emails and auto-response emails that match your brand identity.
Step 1 — Create a new Svelte project
Since Sveltekit is the recommended framework to use for building Svelte apps, this guide will cover how to use it to create a new app. To get started, run the following command in your terminal:
npm npm create svelte@latest <project-name>This command will scaffold a new project in the project-name directory asking you if you'd like to set up some basic tooling such as TypeScript, Prettier, etc. For the first question: "Which Svelte app template?", choose the "SvelteKit demo app" option.
The next step is to navigate to the project folder:
cd <project-name>Install the dependencies:
npm installStart the web server locally:
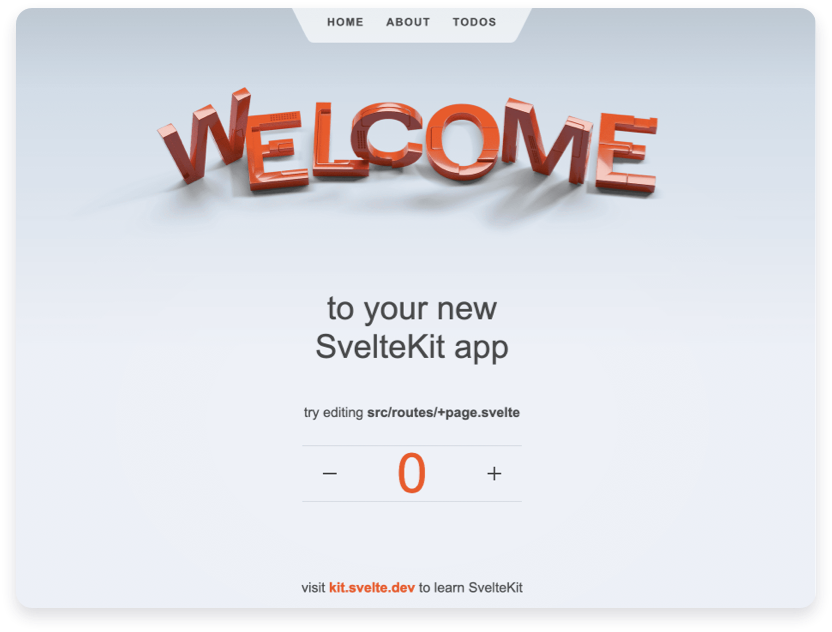
npm run devNavigate to http://localhost:5173/ in your browser and you should now see the sample site with the following screen:

Wonderful! You just created a Svelte app in a matter of minutes. Next, we'll look at how to add a basic contact form to the page.
Step 2 — Create a Form Endpoint in Basin
After logging in to your Basin account, you can create a new form endpoint from the Forms index page. Simply fill out the fields and click “Create Form”. You'll use this same process for every form endpoint you create.
After your new form endpoint is created, it will appear in the My Forms list. Select it to view the Submissions page, where you can see the inbox, check form performance analytics, and access additional features like integrations, mailer settings, etc.
You'll also notice a form endpoint URL located on the right side of the screen under the sub navigation. Copy this URL, as you will use it in the next step to link Basin to the new contact form in your Svelte project.
Step 3 — Create and Connect your Svelte Form
Now that you have a form enpoint in Basin, you're all set to wire it up to be used by the contact form in your Svelte project.
Create a new folder named contact in your project's src/routes directory.
Each route directory contains one or more route files, which can be identified by their `+` prefix. Within the contact folder create a +page.svelte file. The component in this file will define a "contact" page in your app.
Inside the src/routes/contact/+page.svelte file add the following code block:
<svelte:head>
<title>Contact<title/>
<meta name="description" content="Contact Form"/>
<svelte:head/>
<h1>Svelte Contact Form</h1>
<div class="container">
<form action=“https://usebasin.com/f/” method=“POST”>
<label htmlFor=“name”>Name: </label>
<input type=“text” name=“name” id=“name” required />
<label htmlFor=“email”>Email: </label>
<input type=“email” name=“email” id=“email” required />
<label htmlFor=“message”>Leave a Message </label>
<textarea id=“message” name=“message” rows=“5" cols=“33” />
<button type=“submit”>Submit</button>
</form>
</div> Note the use of the [name] attribute on the input elements. When creating a new form endpoint, this attribute is required on each input. This allows for the proper association between the name and input value when the form data is submitted.
Within your new form code block, paste the Basin form endpoint URL into your form’s [action] attribute. In order for your form to submit to Basin, the <YOUR_FORM_ID> in your form code needs to match the ID of the endpoint you created in the previous step.
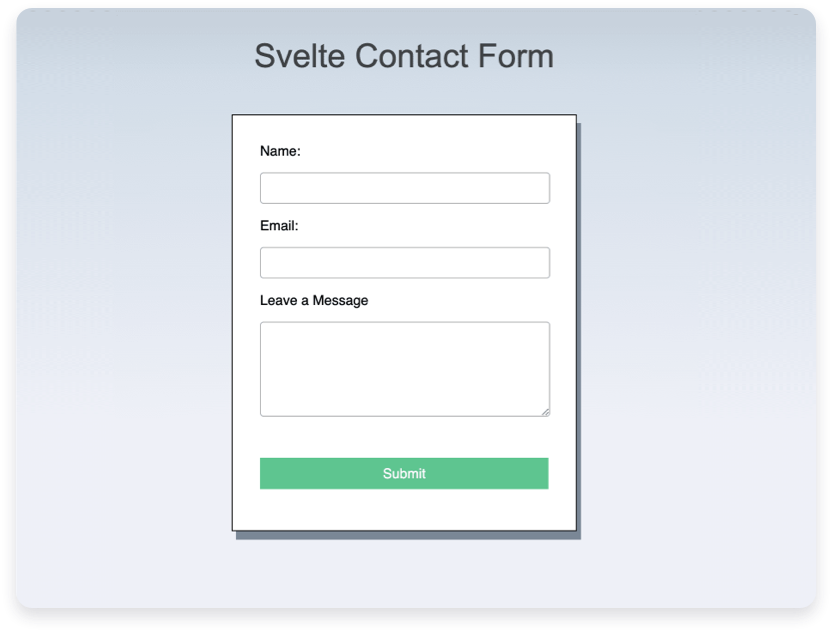
With the route and form setup, you can now navigate to http://localhost:5173/ to view the form in the browser. Optionally, you can add whatever CSS styling you prefer to customize the Svelte form even further.

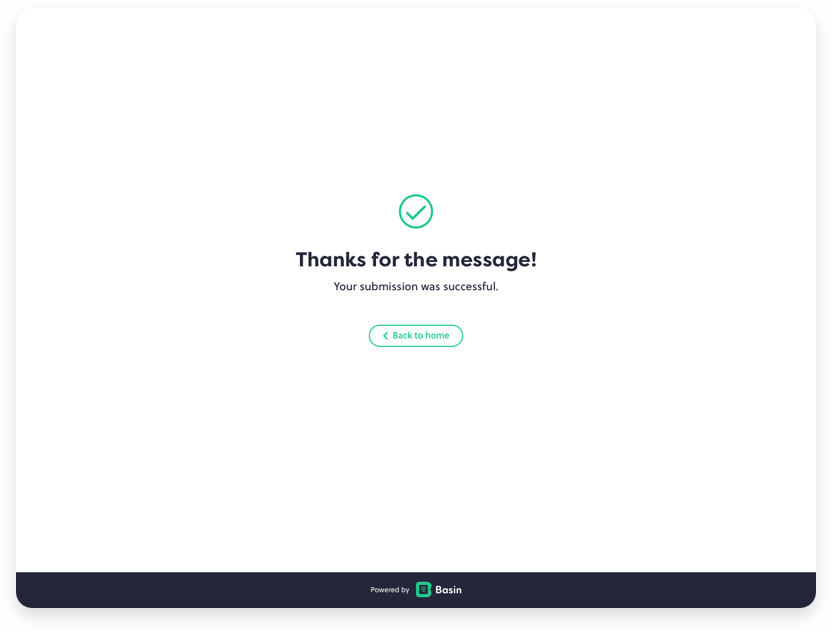
And that's it! Now after filling out and submitting the form you should see the default submission success page displayed.

In addition, after submitting you should see a new message in the forms inbox when viewing your form's Submissions tab in Basin.
Congrats! Basin is now powering the contact form on your Svelte site!
Bonus — Advanced Features
You've learned how to setup a basic form endpoint using Basin, and now you want to take it to the next level. Basin is jam packed with advanced features that allow you to get more out of your forms and take full control over the submission experience.
Here are a handful of fantastic features that you can setup and configure with your Basin forms:
- Custom Templates & Merge Tags - Create and use your HTML template for emails.
- AJAX Support - Collect submission data with the same ease and convenience while taking full control of the frontend experience.
- File Uploads - Allows for secure attachments to form submissions.
- Exporting Data - Download your form submission data in accessible file formats that can be easily imported elsewhere.
- Spam Filtering - Protect your inbox from annoying spam with Honeypot, Google reCaptcha, hCAPTCHA (Google reCAPTCHA alternative), and domain restrictions.
- Analytics - Track and analyze form performance.
- Webhooks - Allow you to work smarter and not harder to repost submission data to other apps and third-party services.
Conclusion
In this guide, you learned how quick and easy it is to get a Basin form backend up and running on your Svelte site. Basin works with a myriad of jamstack frameworks, static site generators, and CMS platforms so feel free to check out our other installation step-by-step installation guides.
In addition, view our Plans and Pricing for a full breakdown of features to see how Basin can add value to your workflow and grow with your needs.
Thanks for reading, and happy form building!
Have questions or need help with something specific? Read the docs or get in touch.